Figures and Captions Don't Appear as Expected with Default Export Options
I noticed that some of the formatting on this site was a little off and some of
the org-mode components weren't being translated to HTML in quite the way I
expected. Fixing this was simple, but finding the solution wasn't. In short, it
was necessary to set the org-html-doctype to html5 (the default is
xhtml-strict). Furthermore, I set org-html-html5-fancy to t. These ensure the
org export process takes advantage of block elements offered in the html5
standard.
While that brief introduction should capture the necessary changes, we can get into more specifics.
The Problem
If we use the default settings, figures aren't wrapped in <figure> blocks and
captions aren't wrapped in <figcaption> blocks, so none of the formatting we
want to see applied to those attributes is actually applied. Here's what we see:

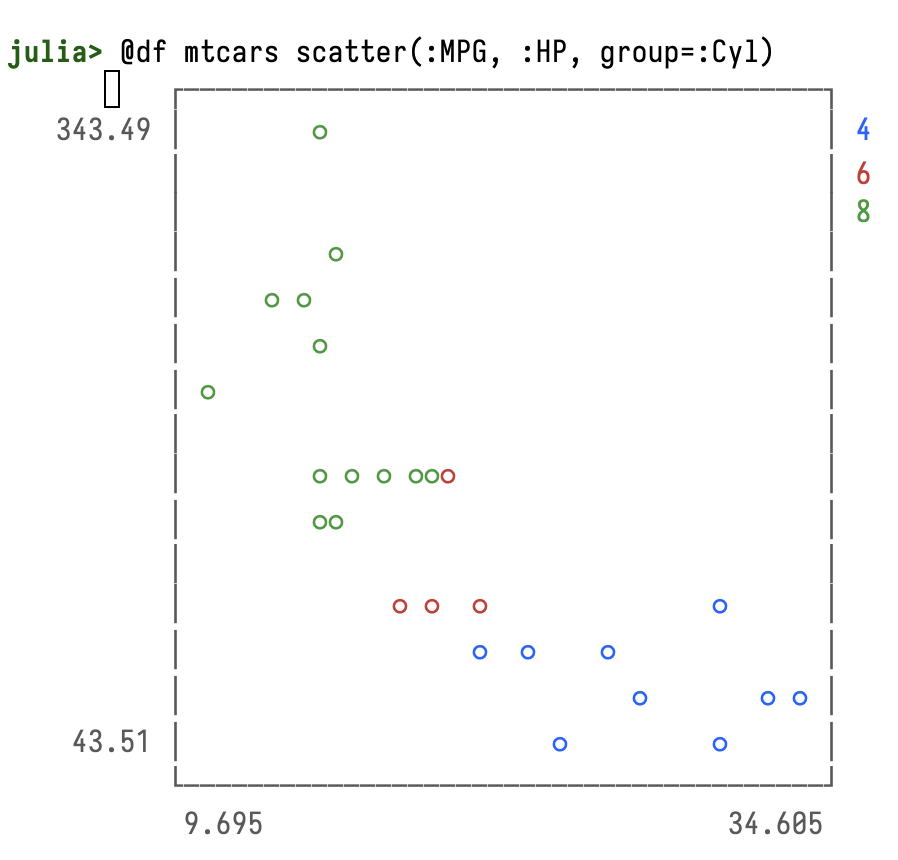
Figure 1: This caption is left-aligned and has no <figcaption> element
The image and caption appear left-aligned on the page. Here's the html:
<div id="org7d55a3b" class="figure"> <p><img src="figures/20220719-julia-plots/fig5.png" alt="fig5.png" width="450px"> </p> <p><span class="figure-number">Figure 1: </span>This caption is left-aligned and has no <code><figcaption></code> element</p> </div>
Changes to the Site Config
To address this, we need to change the org-html-doctype and org-html-html5-fancy
variables. We can do this in the export configuration's
org-publish-project-alist. See here for the updated configuration file. Here is
what the updated org-publish-project-alist looks like—see lines 21-22 for the
key changes.
1: (setq org-publish-project-alist 2: (list 3: (list "org-site:main" 4: :recursive t 5: :base-directory "./content" 6: :publishing-directory "./public" 7: :publishing-function 'org-html-publish-to-html 8: :html-preamble (file-contents "assets/html_preamble.html") 9: :with-author nil 10: :with-creator t 11: :with-toc t 12: :section-numbers nil 13: :time-stamp-file nil 14: :auto-sitemap t 15: :sitemap-title nil;"Daniel Liden's Blog" 16: :sitemap-format-entry 'my/org-publish-org-sitemap-format 17: :sitemap-function 'my/org-publish-org-sitemap 18: :sitemap-sort-files 'anti-chronologically 19: :sitemap-filename "sitemap.org" 20: :sitemap-style 'tree 21: :html-doctype "html5" 22: :html-html5-fancy t) 23: (list "org-site:static" 24: :base-directory "./content/" 25: :base-extension "css\\|js\\|png\\|jpg\\|gif\\|pdf\\|mp3\\|ogg\\|swf\\|svg" 26: :publishing-directory "./public" 27: :recursive t 28: :publishing-function 'org-publish-attachment 29: ) 30: (list "org-site:assets" 31: :base-directory "./assets/" 32: :base-extension "css\\|js\\|png\\|jpg\\|gif\\|pdf\\|mp3\\|ogg\\|swf" 33: :publishing-directory "./public/" 34: :recursive t 35: :publishing-function 'org-publish-attachment)))
The Results
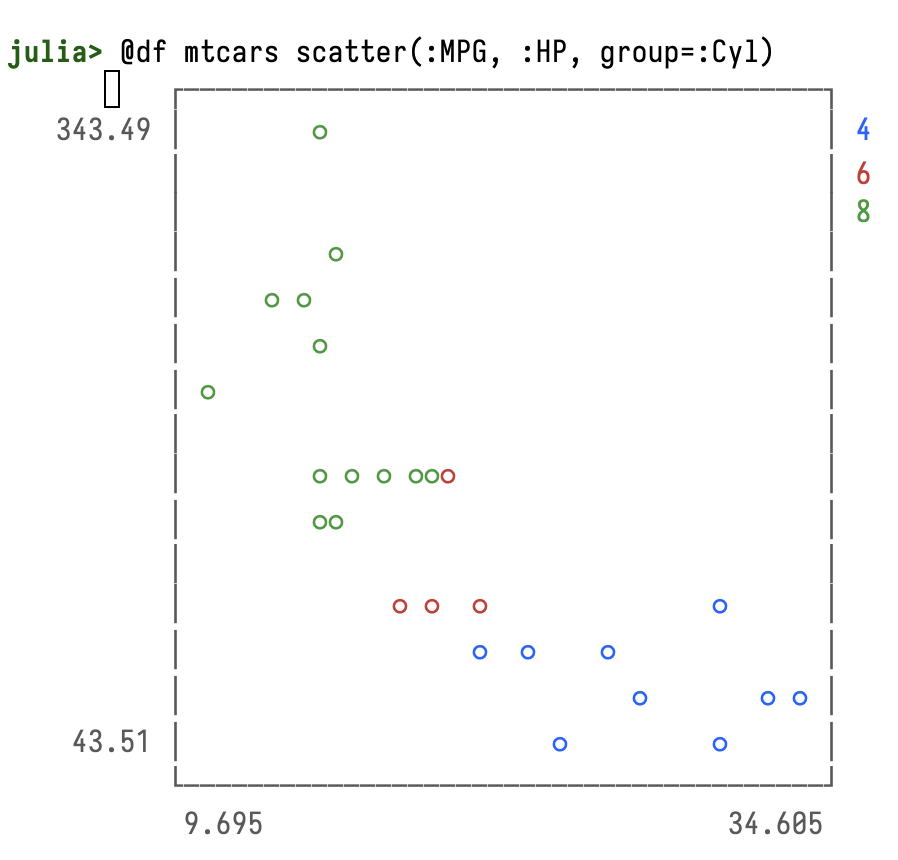
With these changes, our images and captions are now centered:

<figcaption> tag!And the html generated from the org export now looks like this:
<figure id="orgbffad64"> <img src="figures/20220719-julia-plots/fig5.png" alt="fig5.png" width="450px"> <figcaption><span class="figure-number">Figure 1: </span>This caption is now centered and wrapped in a <code><figcaption></code> tag!</figcaption> </figure>
We now have a <figure>...</figure> block and our caption is a <figcaption>
element.
As noted in this Worg page:
There is no figure element in XHTML and captions are not supported at all.
Setting the config to use html5 gives us access to these elements.
Note: I don't know much HTML or CSS at all. It probably shows. I was trying to
apply some formatting to the figcaption element in my stylesheet and it wasn't
having any impact, even though I was pretty sure captions were supposed to
export to figcaption. That led me to this solution, which seems to work well
(for now). I invite any feedback!